| 在上一篇文章中,我们提到了 Google 反代站,而在本篇文章中将讨论的是反代站 2.0 ,即通用反代站。在当前时间点( 2019 年 5 月 17 日),Ricky 可能是全宇宙第一个这么做的人。通用反代站非常隐蔽,可以混在正常的网站里工作。不过当前通用反代站还存在一些问题,比如视频无法播放、有些网站无法正常显示甚至无法访问等等,还有待进一步完善。 |
什么是通用反代站?
在上一篇文章中我们已经解释了什么是反代站、正向代理和反向代理,那什么是通用反代站呢?顾名思义,就是可以反向代理任意网站的站点(如下图所示)。





欢迎食用
0 、食用前准备工作(安装 Chrome 浏览器插件)
1 、您需要在 PC 上安装一个 Chrome 浏览器,然后下载存有插件源代码的压缩包(当前版本:19.05.15 ),该压缩包的 MD5 值如下所示:
MD5 值 : D14916D31B304A4D275AA36258D7D9A4 chrome_extension_surfing_19.05.15.zip
下载完成后解压,会得到一个名为 “ surfing ” 的文件夹。
注意:
- Windows 和 MacOS 版的 Chrome 浏览器均可使用上述插件;
- 移动端(如 Android 和 iOS )的 Chrome 浏览器无法使用插件,所以不支持移动端;
- 其他浏览器(如 IE 、Safari 和 Firefox )不可以使用该插件,因为目前仅开发了 Chrome 浏览器的插件。
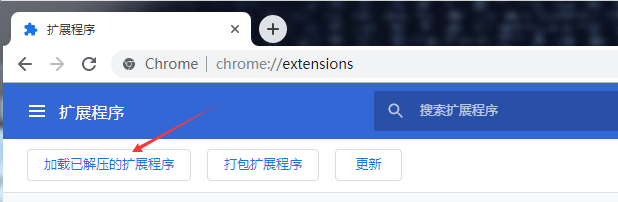
2 、打开 Chrome 浏览器(当前最新正式版:Chrome 74.0.3729.131 )并访问这个网址:chrome://extensions/ ,点击 “ 加载已解压的扩展程序 ”(如下图所示):

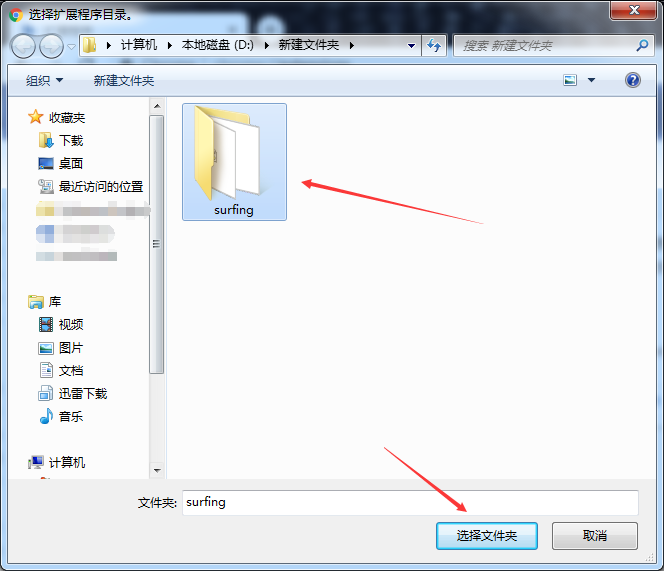
3 、在弹出的窗口中选中名为 “ surfing ” 的文件夹,然后点击 “ 选择文件夹 ”(如下图所示):

4 、此时插件就加载到 Chrome 浏览器了,这里可以打开或关闭插件(如下图所示):

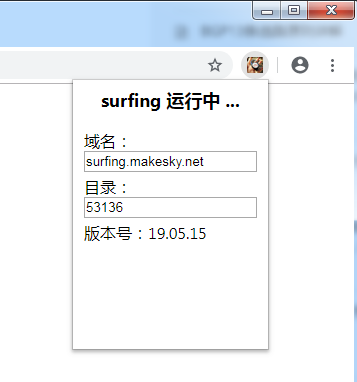
5 、左键单击这个插件图标即可查看插件的一些信息(如下图所示):

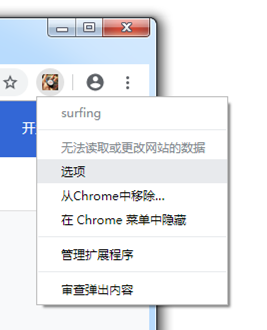
6 、如果您搭建了自己的通用反代站,如:https://www.test.com/proxy/(注意:必须是 https 的站点),那么插件需要进行一下设置,右键单击这个插件图标,然后点击 “ 选项 ”(如下图所示):

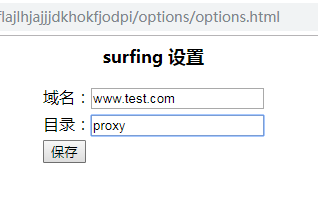
接着就会打开一个网页,域名填写为 “ www.test.com ” ,目录填写为 “ proxy ” 即可,最后点击 “ 保存 ”(如下图所示):

1 、登录账号与密码
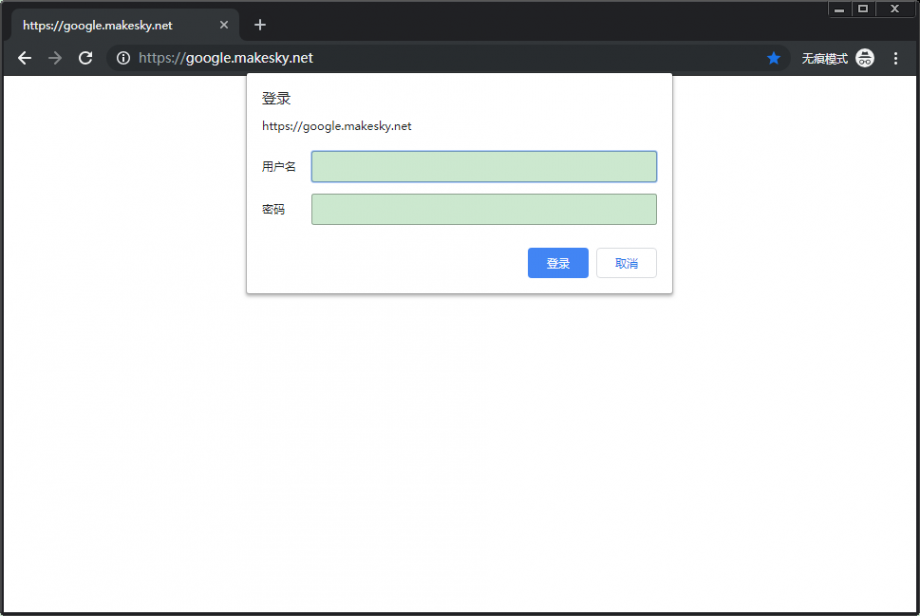
插件开启后,打开这个网址:https://surfing.makesky.net/53136/(或 http://s.makesky.net/53136/ ),此时会让你输入一个账号和密码:
注意:
- 我们推荐您自行租赁服务器、自行搭建通用反代站;
- 插件开启后,在任意标签页访问任意网站,都会被重定向到通用反代站(如访问 ccie.lol ,就会被重定向至 https://surfing.makesky.net/53136/https/ccie.lol ),所以在不需要时请关闭插件;
- 为了安全起见,Cookie 被置空了,所以大部分网站均无法登录。
如何搭建?
0 、搭建前准备工作:
- 您需要一台位于中国大陆地区以外的 CentOS Linux 6 / 7 服务器,如香港、日本、新加坡和美国等地(各云主机厂商均可租赁,但小心实名制监管,推荐使用搬瓦工);
- 既然是要做网站,您还需要注册一个域名(域名可去阿里云注册;但阿里云是实名制的,小心监管,不过目前查一个人还是很容易的),本篇文章将以 surfing.makesky.net 为例;
- 为了增强安全性,您还需要申请一张 https 证书( https 证书可去阿里云或者 FreeSSL 申请,您也可以使用自动化申请和更新 https 证书的脚本 acme.sh )。
如果您境外的网站已经使用了 Nginx ,那么通用反代站是可以跟您原有的网站部署在一起的,并不冲突。如您在美国有一台 CentOS Linux 6 / 7 ,上面安装了 Nginx ,并挂了您的博客网站 https://www.test.com ,那么您只需要找出一个还没有被使用过的目录,如 https://www.test.com/proxy/ ,然后在 Nginx 里做相关配置即可(具体配置如下所示)。
1 、在 Nginx 上部署通用反代站:
本篇文章介绍的安装步骤仅用于快速(或最小化)搭建通用反代站;关于 Nginx 详细的编译安装和使用介绍,请点击这里。
在安装 Nginx 前请先升级一下 CentOS ,并通过 yum 源来安装一些依赖包:
[root@host ~]# yum -y update [root@host ~]# yum -y install pcre pcre-devel zlib zlib-devel gcc openssl openssl-devel
前往 Nginx 官网获取最新版本的 Nginx 的下载链接( 当前最新版本为 1.15.12 ),使用 wget 命令下载到 CentOS 并编译安装:
[root@host ~]# cd /tmp [root@host tmp]# yum -y install wget [root@host tmp]# wget http://nginx.org/download/nginx-1.15.12.tar.gz [root@host tmp]# tar -zxvf nginx-1.15.12.tar.gz [root@host tmp]# cd nginx-1.15.12/ [root@host nginx-1.15.12]# ./configure --with-http_ssl_module [root@host nginx-1.15.12]# make && make install
我们假设您境外的博客网站为 https://surfing.makesky.net ,您现在想将这个目录 https://surfing.makesky.net/53136/ 转为通用反代站来使用,您当前的 /usr/local/nginx/conf/nginx.conf 配置文件如下所示:
user nobody nobody;
worker_processes auto;
error_log logs/error.log crit;
pid logs/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
}
http
{
include mime.types;
default_type application/octet-stream;
server_tokens off;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 30;
tcp_nodelay on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
log_format default '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" -- "$http_cookie" $http_x_forwarded_for "$proxy_add_x_forwarded_for" "$request_time"';
server {
listen 80;
server_name surfing.makesky.net;
location / {
rewrite "^/(.*)" https://$host/$1 redirect;
}
}
server {
listen 443 ssl;
ssl_certificate cert/surfing.makesky.net.pem;
ssl_certificate_key cert/surfing.makesky.net.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
index index.html index.htm;
root /www/$host;
server_name surfing.makesky.net;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
access_log logs/access.log default;
location / {
root /www/$host;
}
}
}
其中 cert/surfing.makesky.net.pem 和 cert/surfing.makesky.net.key 为域名 surfing.makesky.net 的 https 证书文件,存放路径位于 /usr/local/nginx/conf/cert/ 。
现在请在下述位置 include 进通用反代站的配置文件 surfing_nginx.conf :
server {
listen 443 ssl;
ssl_certificate cert/surfing.makesky.net.pem;
ssl_certificate_key cert/surfing.makesky.net.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
index index.html index.htm;
root /www/$host;
server_name surfing.makesky.net;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
access_log logs/access.log default;
include /usr/local/nginx/conf/surfing_nginx.conf;
location / {
root /www/$host;
}
}
然后创建通用反代站的配置文件 surfing_nginx.conf :
[root@host nginx-1.15.12]# vi /usr/local/nginx/conf/surfing_nginx.conf
接着键入小写字母 i ,进入编辑模式,将以下配置复制粘贴进去(请根据实际需要进行相应地修改):
location ~* ^(/53136/|/53136/index.html)$ {
index index.html;
root /www/$host/;
add_header 'surfing_url_protocol' 'surfing_site';
add_header 'surfing_url_domain' 'surfing_site';
}
location ~* ^/53136/ {
set $flag 0;
set $url_protocol NULL;
set $url_domain NULL;
# 1. get url_domain and url_protocol
if ($request_uri ~* "^/[^/]*/(https|http|ws|wss){1}/([a-zA-Z0-9][\-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][\-a-zA-Z0-9]{0,62})+\.?)") {
set $url_protocol $1;
set $url_domain $2;
set $flag "${flag}1";
}
if ($flag != "01") {
return 400;
}
# 2. redirect
if ($request_uri !~* "^/[^/]*/[^/]*/[^/]*/") {
rewrite .* /53136/${url_protocol}/${url_domain}/ redirect;
}
# 3. get parameter
rewrite "^/[^/]*/[^/]*/[^/]*(.*)" $1 break;
resolver 8.8.8.8;
#add_header 'Access-Control-Allow-Origin' '*';
#add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header 'surfing_url_protocol' '$url_protocol';
add_header 'surfing_url_domain' '$url_domain';
proxy_buffer_size 128k;
proxy_buffers 32 64k;
proxy_busy_buffers_size 256k;
proxy_set_header Cookie null;
proxy_set_header Host $url_domain;
proxy_set_header Accept-Encoding "";
proxy_hide_header Strict-Transport-Security;
proxy_connect_timeout 60;
proxy_send_timeout 60;
proxy_read_timeout 60;
proxy_pass ${url_protocol}://${url_domain};
}
按一次 ESC 键退出编辑模式,然后键入 “ :wq ” 保存并退出。
为了安全起见,Cookie 被置空了( proxy_set_header Cookie null; ),请根据实际需要进行相应地修改。
如果您不希望使用 “ 53136 ” 这个目录名称,而是需要使用 “ proxy ” 这个目录名称,可以使用下述命令进行一个批量修改:
[root@host nginx-1.15.12]# sed -i "s#53136#proxy#g" /usr/local/nginx/conf/surfing_nginx.conf
接着再创建如下文件夹和文件:
[root@host nginx-1.15.12]# mkdir -p /www/surfing.makesky.net/53136/ [root@host nginx-1.15.12]# wget https://surfing.makesky.net/53136.html -O /www/surfing.makesky.net/53136/index.html
当然,如果您的通用反代站是 https://www.test.com/proxy/ ,命令应该改成这样:
[root@host nginx-1.15.12]# mkdir -p /www/www.test.com/proxy/ [root@host nginx-1.15.12]# wget https://surfing.makesky.net/53136.html -O /www/www.test.com/proxy/index.html
现在使用如下命令启动 Nginx 即可:
[root@host nginx-1.15.12]# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
2 、启用 Nginx 认证(可选):
如果您不希望任何人都可以访问您的网站,那么需要启用 Nginx 认证,仅登录成功后才可访问该网站(如下图所示)。

通过 yum 源来安装依赖包 httpd :
[root@host ~]# yum -y install httpd
生成密码文件:
[root@host ~]# mkdir /usr/local/nginx/conf/auth [root@host ~]# htpasswd -b -c -m /usr/local/nginx/conf/auth/htpasswd makesky 123456
其中 makesky 为账号,123456 为密码,请根据实际需要进行相应地修改。
修改配置文件 surfing_nginx.conf ,在相关位置添加如下四行即可:
location ~* ^(/53136/|/53136/index.html)$ {
auth_basic "login";
auth_basic_user_file /usr/local/nginx/conf/auth/htpasswd;
index index.html;
root /www/$host/;
add_header 'surfing_url_protocol' 'surfing_site';
add_header 'surfing_url_domain' 'surfing_site';
}
location ~* ^/53136/ {
auth_basic "login";
auth_basic_user_file /usr/local/nginx/conf/auth/htpasswd;
set $flag 0;
set $url_protocol NULL;
set $url_domain NULL;
......
现在使用如下命令让 Nginx 重新加载配置文件即可:
[root@host ~]# /usr/local/nginx/sbin/nginx -s reload
至此,反代站部署完成。
反代站 2.0 有何优缺点?
优点:
- 可以反代所有站点(虽然还不太完善);
- 隐蔽性非常强,可以混在正常的网站里工作。
缺点:
- 需要安装 chrome 浏览器插件,且仅能在 PC 端的 chrome 浏览器中使用;
- 暂时还不太完善,有很大的改进空间。
通用反代站可能在登录这块儿有问题(为了安全起见,Cookie 被置空了),所以在下一篇文章中将讨论如何在 CentOS Linux 7 上安装 GNOME 桌面,并使用 RDP 和 VNC 远程登录,以进一步达到隐藏您的真实 IP 的目的。
本篇文章欢迎转载,转载无需注明出处。
如有疑问,欢迎在下方留言;如本文有什么错误,欢迎在下方留言指正,谢谢。
参考自:
- Chrome 编程教程:https://www.baidu.com/s?ie=utf-8&si=blog.mn886.net&ct=2097152&wd=chrome%E6%89%A9%E5%B1%95
- Chrome 英文 API 文档:https://developer.chrome.com/extensions/api_index
- Chrome 中文 API 文档:https://chajian.baidu.com/developer/extensions/api_index.html

这样用还不如搭载小飞机方便,不过也提供了一种思路
是的,小飞机需要单独一个端口号,容易找到。这种可以和正常网站混合在一起使用。
要是虚拟主机也能实现就好咯
啥?虚拟主机是说那些跑虚拟机的宿主机器吗?你是说物理服务器也能实现就好了?只要能安装 nginx 同时拥有固定的外网 IP 地址就可以这么部署吧?
请问这个插件是你开发的吗?我在chrome商店找不到。这个id也没有。
是我自己开发的,我没有发布到 Chrome 商店里,只是业余爱好了。
试着直接在浏览器开反代站,基本不可用,要是可以这样用就好了,这样在手机上就可以用了
因为手机上的 Chrome 没法安装插件,所以确实不能这么做。但 Google 反代站 那种形式还是可以的,手机和电脑都不需要安装插件。无非就是服务器上再多部署一些反代站,比如 Facebook 反代站,维基百科反代站等等 … 作为 IT 从业者,用电脑的时间还是比用手机的时间多的,至少我个人没啥问题。
按照教程搭建的通用站,访问google可以,访问facebook没有布局,youtube只有些框框。