即日起,CCIE 工程师社区网站开始支持 Google 的 WebP 格式的图片。
目前 WebP 格式的图片在 Google Chrome 浏览器上已经得到了一个很好的支持;如果您使用的浏览器(如 Safari 或者 IE )不支持 WebP 格式的图片,那么还是会加载原来的 JPG 或者 PNG 格式的图片。
JPG 与 WebP 格式的对比:
WebP 对图片进行分块,然后对待填充的宏块使用了帧间预测技术,根据其附近已编码宏块的数据,预测出当前块数据。相比 JPG 对图像原值进行编码,WebP 编码的是预测值和原值的差值,这是 WebP 体积更小的主要原因。最后,WebP 使用了更优秀的算数编码。
现在做个小实验测试一下。为了让测试结果更加准确,Ricky 使用同一张图片进行对比(该图片原图是 JPG 格式,再转换出一张 WebP 格式的图片)。
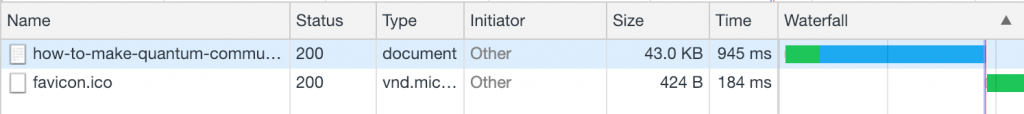
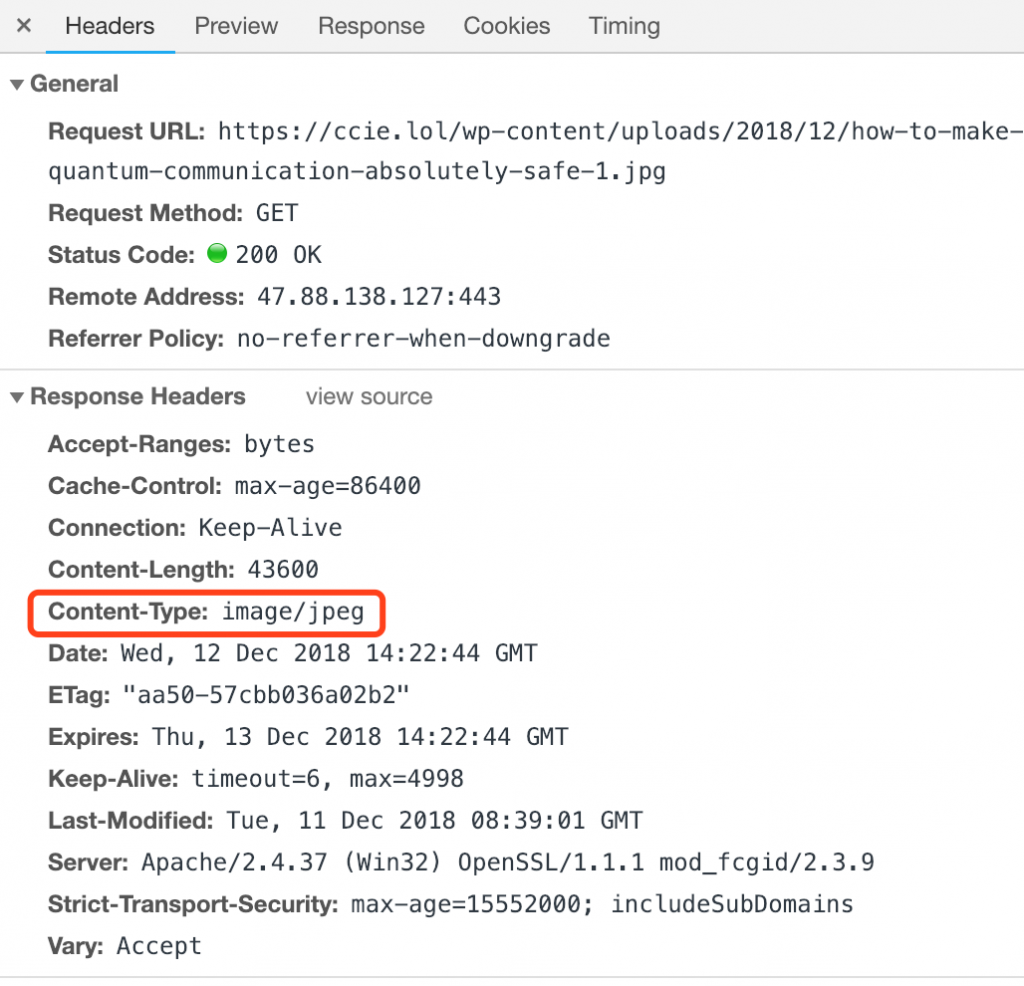
JPG 格式在 Google Chrome 浏览器上的加载信息如下所示:


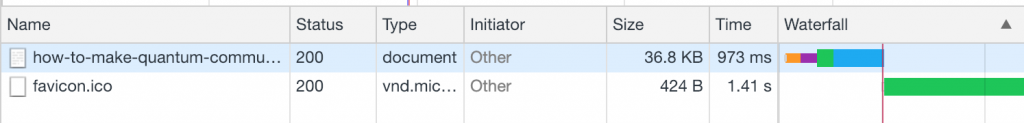
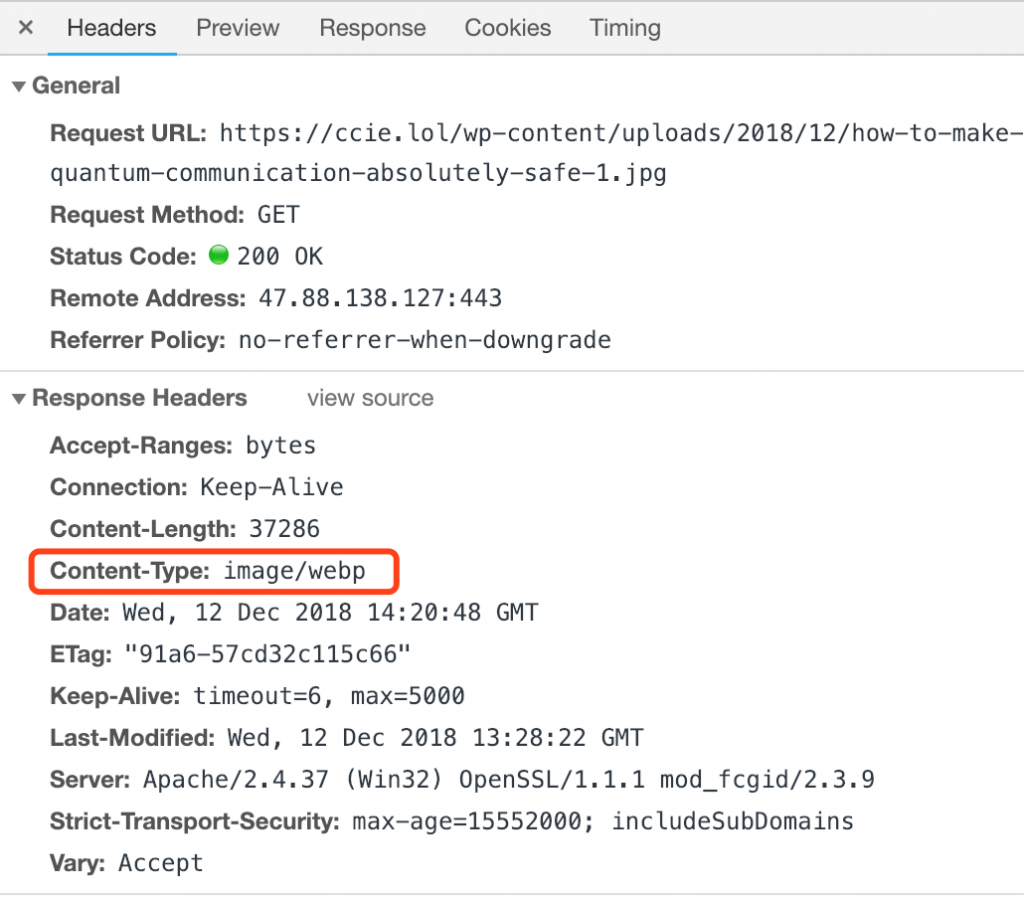
WebP 格式在 Google Chrome 浏览器上的加载信息如下所示:


由上述结果我们可以知道,同一张图片:
- 如果采用 JPG 格式那么它的大小为 43.0 KB ,如果采用 WebP 格式那么它的大小为 36.8 KB(即 WebP 格式的体积仅有 JPG 格式的 85.6 % ) ;
- JPG 格式总的加载时间为 945 ms ,WebP 格式总的加载时间为 973 ms 。
即使用了 WebP 格式的图片后:
- 可有效降低服务器的网络带宽,减少网络传输延迟;
- 总的加载时间有略微增加,目测应该是图片下载到终端设备(如 PC 、笔记本电脑或者手机)后,打开这张图片所需要的时间有所增加(这跟终端设备的性能有很大关系)。
CCIE 工程师社区
2018年12月13日00:24:56

发表评论?